![]()
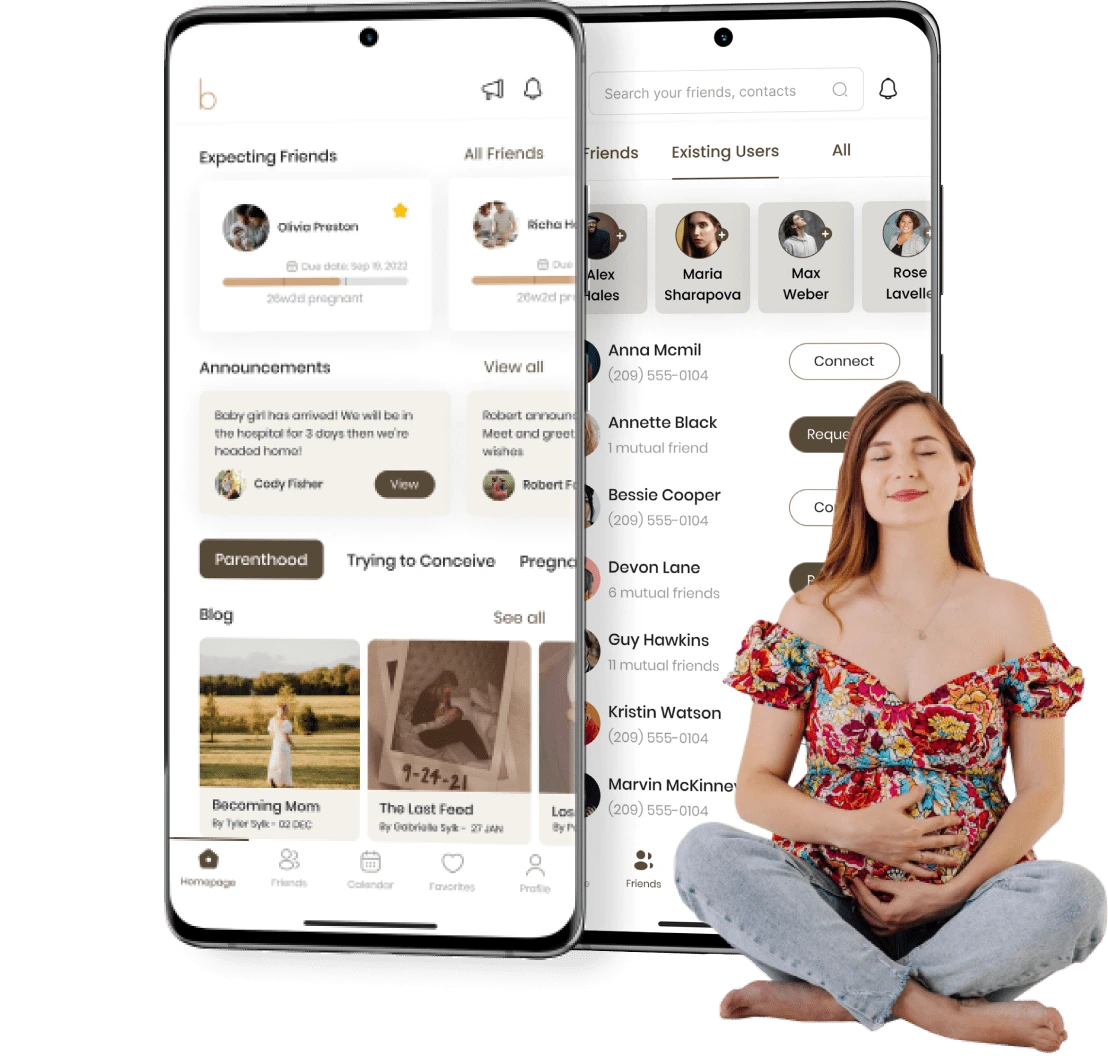
Bumpdate : Social app to keep loved ones updated – Share private details of your pregnancy and growing family.
Our team helped client create a custom social app solution that allows users to invite others to the app and stay updated on their journey in real-time. Whether you’re celebrating a major milestone or just want to stay connected, this app provides an easy, private way to stay in touch with loved ones.