Whether you're starting from scratch or already midway and require a group of experts to accelerate your development progress, our assistance is readily available.
Whether you're starting your app development from scratch or are already in the middle, the assistance of our professional custom web developers is readily available to accelerate this process.
Build an appCLIENT TESTIMONIALS
We’ve Built Custom Web Apps for Business Like
Origami team is terrific to work with and was extremely helpful the entire duration of the project. They set our expectations and delivered without any failure. We would definitely recommend Origami Studios to any business looking for UI experts.
Scott Bowen
Scott Bowen – CEO FitTogether
Our Experties
Web App Factors We Deal With
High-load Web Apps
We’re the best at creating web apps that have a strong front end with scalable features. We offer end-to-end custom application development services from generating ideas to delivery and support.
Custom Web Portals
Enjoy a seamless connection with your clients and employees on secure web portals. Just share your requirements and our custom web app developers will create your desired portal.
Big Data Solutions
We will help you to utilize the power of data management, analytics, and visualizations to transform the performance of your business within days.
UX/UI Design for Web
Our team of UX/UI experts will design captivating and user-friendly interfaces for your website. We follow user-centered design principles and leverage the advantages of modern front-end technologies to enhance benefits.
Web Modernization
Utilize our custom web application development services and modernize your web apps. We’re here to help you for making your business productivity faster and smoother.
Web Apps for IoT
We also have expertise in IoT software development, coupled with our custom web application development services. Together, we can create, construct, and maintain secure data-driven applications for your interconnected system.
Our Services
Our spectrum of Custom web application development services
A decade of building breakthrough web technologies has specialized us in some key development areas
Mobile Application Development
Our custom web app developers are experienced in creating fluent native, hybrid, and cross-platform apps. The mobile apps we create are flawless, secure, and scalable.
DevOps Services
With the help of DevOps services, we’re making the development and operations procedure faster, more reliable, and cheaper.
IT Staff Augmentation Services
Do you need some extra help with your development projects? If yes then worry no more as our custom web app development company have got your back covered.
Desktop Custom Software Development
Let’s streamline your business operations with custom desktop applications. We can build desktop applications for all operating systems including Windows, MacOS, and Linux.
Front-End Web Application Development
With perfect strategic custom web app development design, we will create an ideal front-end for your web applications.
Custom Web Application Development
We’re here to develop custom web applications for you that are robust, rich in functionality, secure, scalable, and more.
Our Process
Our Process of Crafting Reliable Web Applications
Reasons to Choose Custom Web App Development Services By Origami Studios
OUR EXPERIENCE
Industries We Are Assisting
Education
We build educational web apps like LMS and help institutes make learning available for everyone and everywhere.

Insurance
Our custom web solutions can help your insurance company make processes like policy management, claims processing, and quote generation faster, quicker, and smoother.

Healthcare
We’re helping the healthcare sector to go digital and assist patients easily and quickly with our services.

Travel & Hospitality
Through tailored applications, we're reshaping travel and hospitality experiences, from effortless booking to creating unforgettable stays.

FinTech
We’re trying to make the finance industry easier, faster, and smoother with our FinTech web applications.

Entertainment
With the help of our custom web app development services in USA, we’re empowering the entertainment industry by bringing joy into people’s day-to-day lives.

Retail & eCommerce
In this growing world of eCommerce, our custom web development services pave the way for captivating online stores making shopping seamless and delightful.

Get IN TOUCH
Leverage Our Technical Prowess to Kick Off Your Digital Journey!
request free consultationOUR Projects
Why Our Clients Trust Our Custom Web Software Development Solutions?

![]()
Our Projects
have a look at some of our finest work

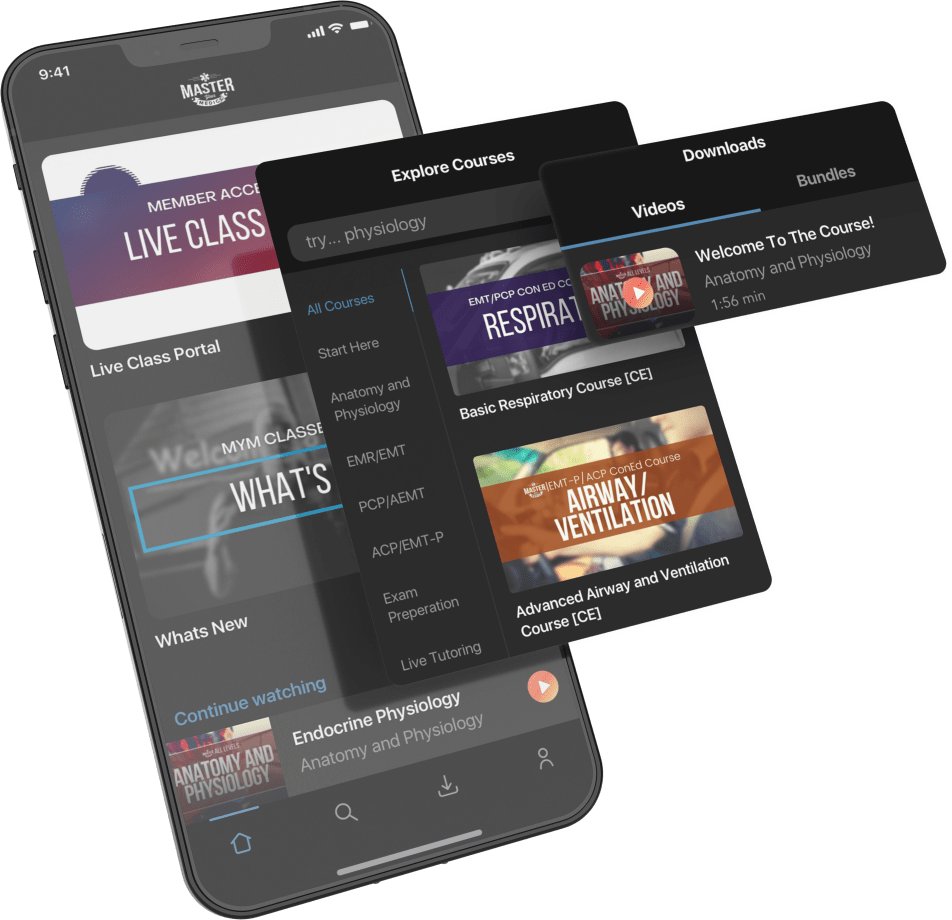
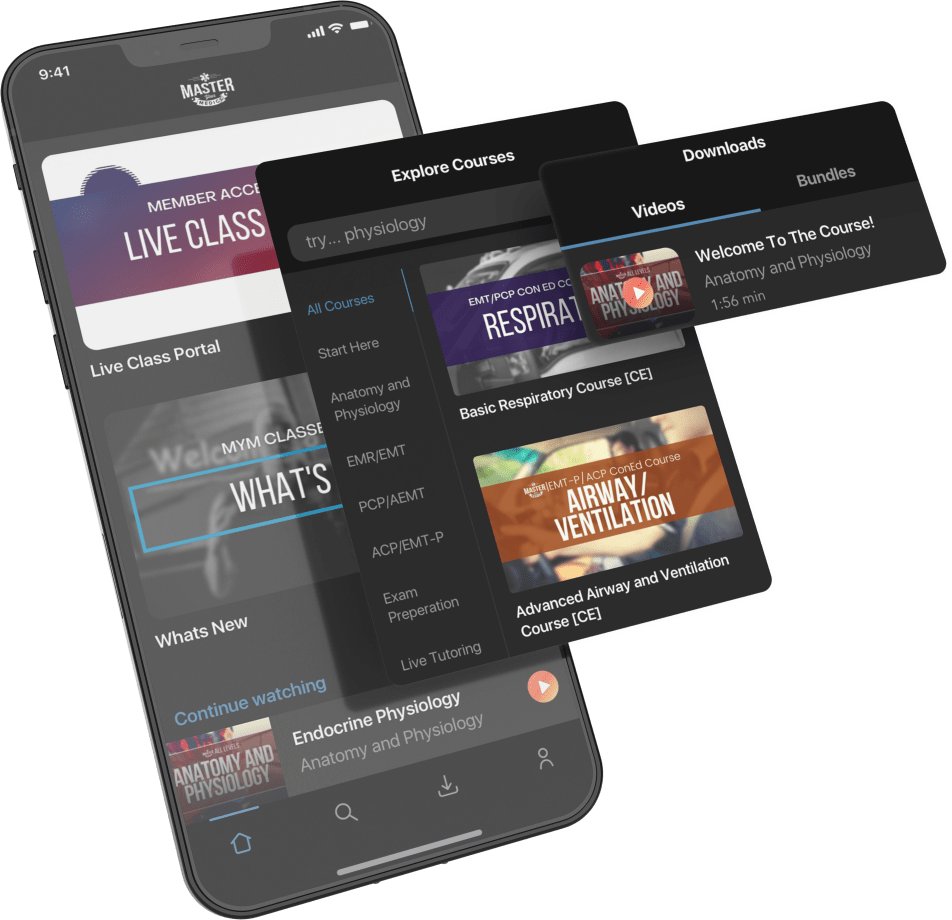
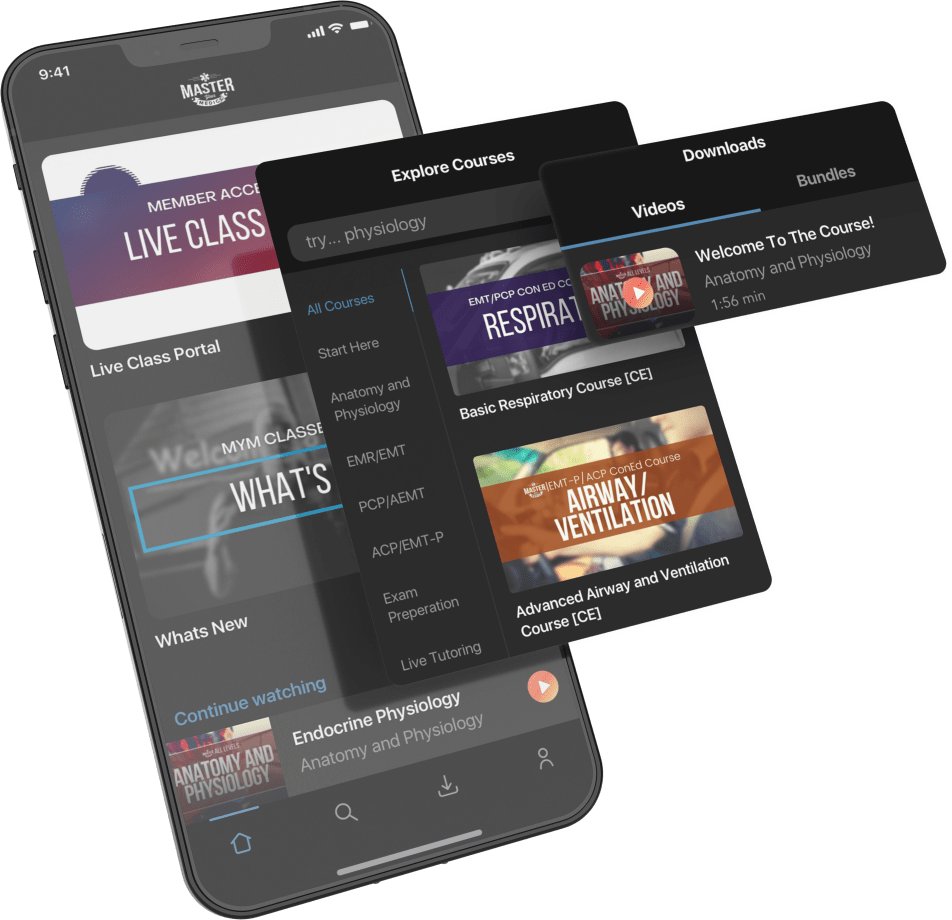
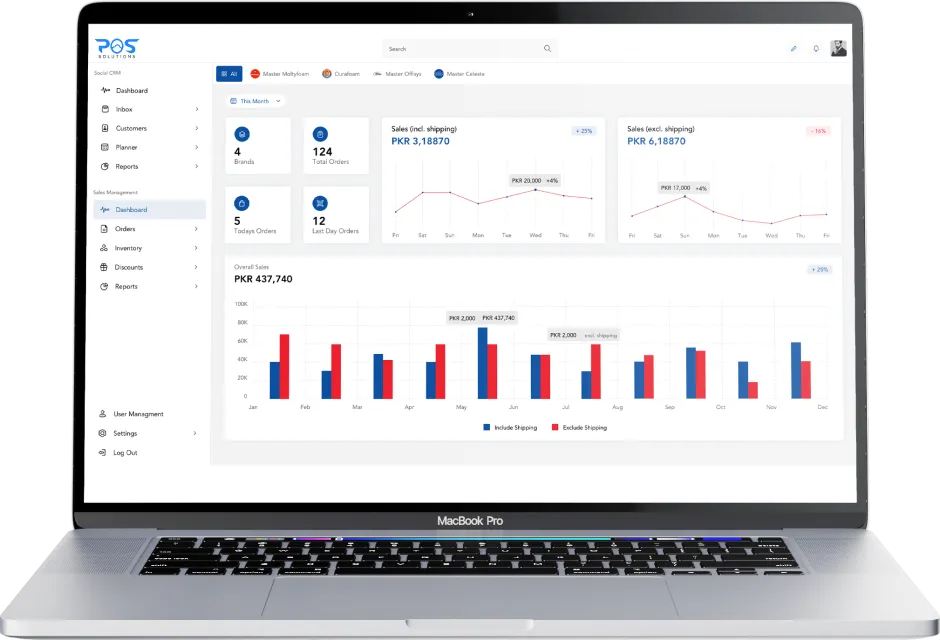
Social CRM- a Personalized Enterprise CRM Solution
This Customer Relationship Management tool was customized to fit our client’s mission of going above and beyond to service their customers.
GET IN TOUCH
Book Your Free 30 Minutes Consultation with Us
Got an app idea & need to get it validated? Let us give you our honest opinion.
Frequently Asked Questions
The timeline varies from project to project. The delivery date depends on various factors including features, functionality, complexity, modularity, and additional changes.
However, our custom web application development company delivers a normal web app within 30 days, a medium web app in less than 60 days and our team will deliver a complex web app within 3 to 4 months.
The cost of a web application depends on the complexity, function needed, and size of the web app.
You can book a meeting with our team and share your requirements, so you can know how we will solve your problem in a budget-friendly way.
- Tailored Solutions
- Enhanced Functionality
- Scalability
- Efficiency
- Security
- Cost-effectiveness
- Ownership and Control
- Support and Maintenance

Social Network
In this digital age, everyone is connected with everyone using social media. We’re also trying to play our part here in bringing people together using our social network web apps.